Reproducible reporting with RMarkdown
Dr Thiyanga S. Talagala
University of Sri Jayewardenepura
SLAAS Workshop- 28/ 29 August, 2021
Packages
install.packages("rmarkdown")
install.packages("knitr")
Packages
install.packages("rmarkdown")
install.packages("knitr")
Additional packages
install.packages("tidyverse")
Creating an R Markdown document
Demonstration
Customizing your R Markdown document: text
Change Header
Code
# Header 1## Header 2### Header 3Output
Header 1
Header 2
Header 3
Add content
Code
# Header 1This is section 1.## Header 2This is section 1.2### Header 3This is section 1.2.1Output
Header 1
This is section 1.
Header 2
This is section 1.2
Header 3
This is section 1.2.1
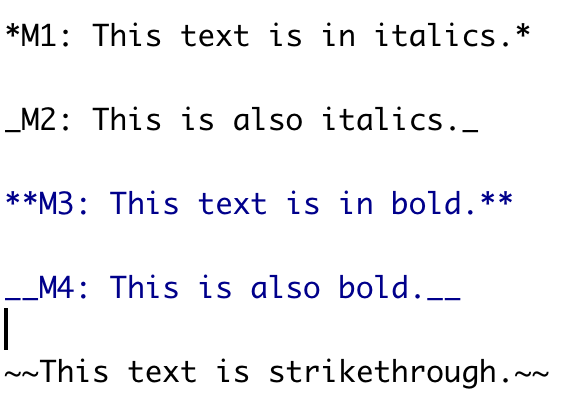
Text formatting
Code

Output
M1: This text is in italics.
M2: This is also italics.
M3: This text is in bold.
M4: This is also bold.
This text is strikethrough.
Include R codes
Anatomy of R Markdown
Anatomy of R Markdown
code chunk
Anatomy of R Markdown
Text
Anatomy of R Markdown
YAML
HTML Document
Anatomy of R Markdown
YAML
PDF Document
Anatomy of R Markdown
YAML
Word Document
Chunk options
fig.width/ fig.height
fig.width/ fig.height
echo [TRUE/ FALSE]
eval [TRUE/ FALSE]
Chunk options
eval = FALSE- prevent the code from being evaluatedinclude = FALSE- run the code but doesn't show it in the final documentecho = FALSE- prevent the code but not the results from appearingmessage = FALSE- prevent messages from appearing in the finished fileresults = "hide"- hide the printed outputerror = TRUE- cause the render to continue even if the code returns an errorcomment=NA- remove # from the output
Chunk options
eval = FALSE- prevent the code from being evaluatedinclude = FALSE- run the code but doesn't show it in the final documentecho = FALSE- prevent the code but not the results from appearingmessage = FALSE- prevent messages from appearing in the finished fileresults = "hide"- hide the printed outputerror = TRUE- cause the render to continue even if the code returns an errorcomment=NA- remove # from the output
Without comment=NA
a <- 1:5; a## [1] 1 2 3 4 5With comment=NA
a <- 1:5; a[1] 1 2 3 4 5Thank you
Make some VOICE using R Makrkdown!
Additional Resources https://talks-thiyanga.netlify.app/rmarkdown_rladies/rmarkdownrladies_tst#1

This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.